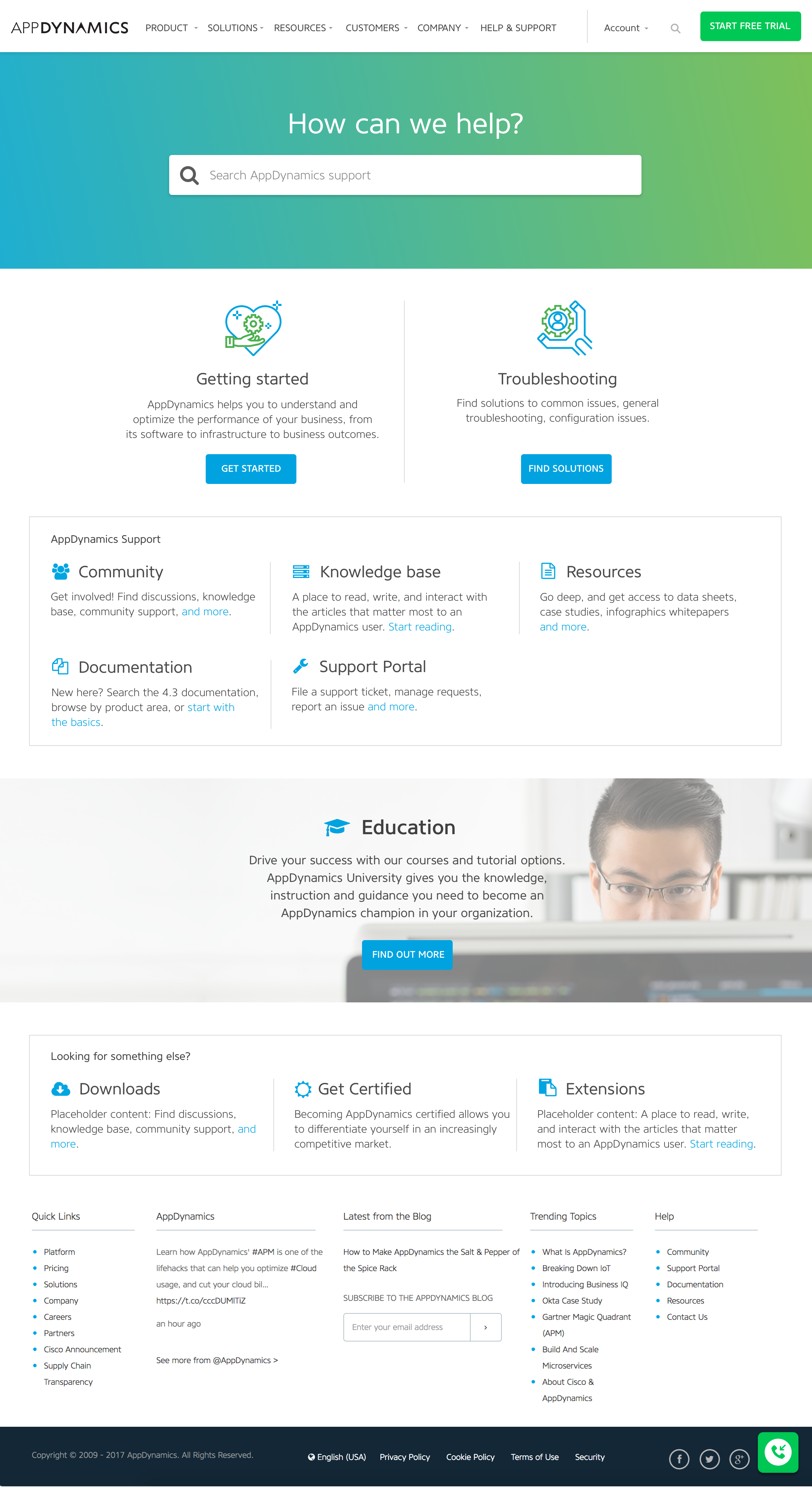
Help@AppD is a help and support portal which makes it easy for you to discover the right information you need to be successful with AppDynamics.
My role during this project was managing a team of designers, creative direction, leading user research, leading user experience and interaction design and overall product ownership.
The Problem
Before we launched the Help@AppD website, our customers were having trouble finding solutions to problems they were having with their products. All of our help systems live in siloed microsystems, with no aggregate point of entry for discovery.
This had a significant business impact since customers were engaging with our support team. Not having a strong support experience is expensive.
To begin the process, we did a content audit of every single support system we owned. There were over a dozen, mostly unlinked to each other. As an outcome of the content we designed a user journey map to illustrate what the ideal system would look like.
Competitive Analysis
Before diving into solutions, we did a thorough competitive analysis to find excellence in support systems not just from competitors, but from other industries demonstrating exceptional support experiences.
We defined a roadmap and began to prioritize the systems and states for an MVP. We began working on the core landing page, search results, system status and a global notification system.
Wireframes
Before diving into solutions, we did a thorough competitive analysis to find excellence in support systems not just from competitors, but from other industries demonstrating exceptional support experiences.
We defined a roadmap and began to prioritize the systems and states for an MVP. We began working on the core landing page, search results, global notifications and system status.
Design and Testing
The lead designer on my team began working on visual designs while we worked on defining testing scenarios to ensure customers were engaging with content. We created a series of A/B tests to run once we launched the final site.
Once the site was launched and we had a few months worth metrics, we learned we had reduced the bounce rate by 80% and 70% of visitors were clicking through to content. We also had a significant reduction in calls to our support team. Success!